For the newly announced coffee machine, the TK-02, I worked on the new UX and UI for the device and mobile application, as well as a new design system
Timeline
2 months
Role
UI / UX Design
Design System
Background
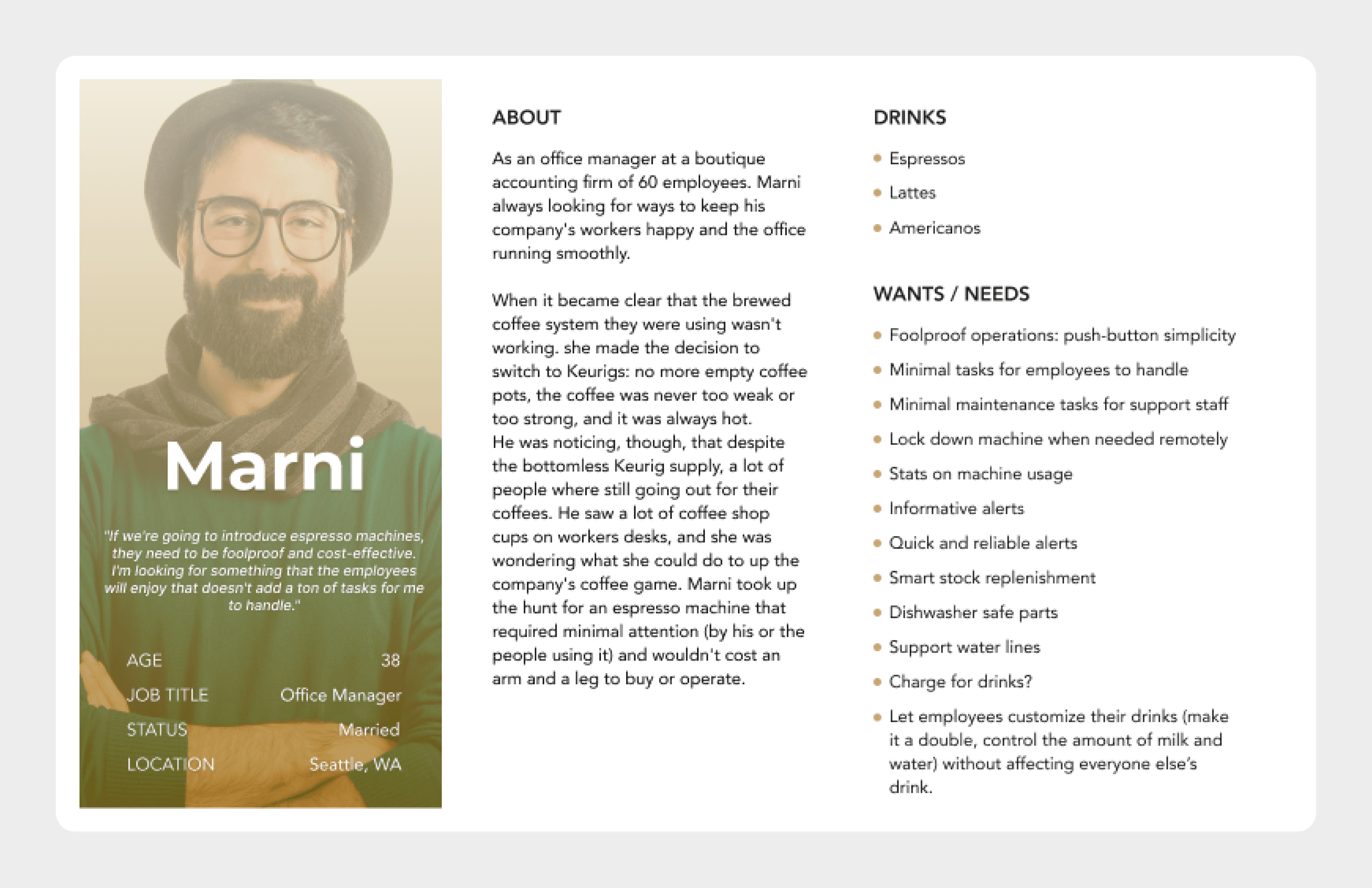
Terra Kaffe was founded by a group of former baristas, coffee farmers, chefs, designers, and technologists, with a passion for great coffee. Their flagship product, the TK-01 espresso machine, was the solution to the lack of sustainable and convenient options in the home brewing market. With a focus on blending premium coffee quality, user-friendly design, and eco-consciousness, Terra Kaffe aims to empower coffee enthusiasts to enjoy barista-quality beverages at home while minimizing environmental impact.
Problem
As a follow-up to their TK-01, they were working on their new product, the TK-02, with so many new capabilities. With new capabilities like deep customization, tracking, helpful prompts for things like refilling beans, user profiles, roaster-provided brew parameters, and remote control, they needed a mobile app and device touchscreen that could manage all that.
Objective
Work with Terra Kaffe to produce their new mobile application and hardware interface from inception to launch.

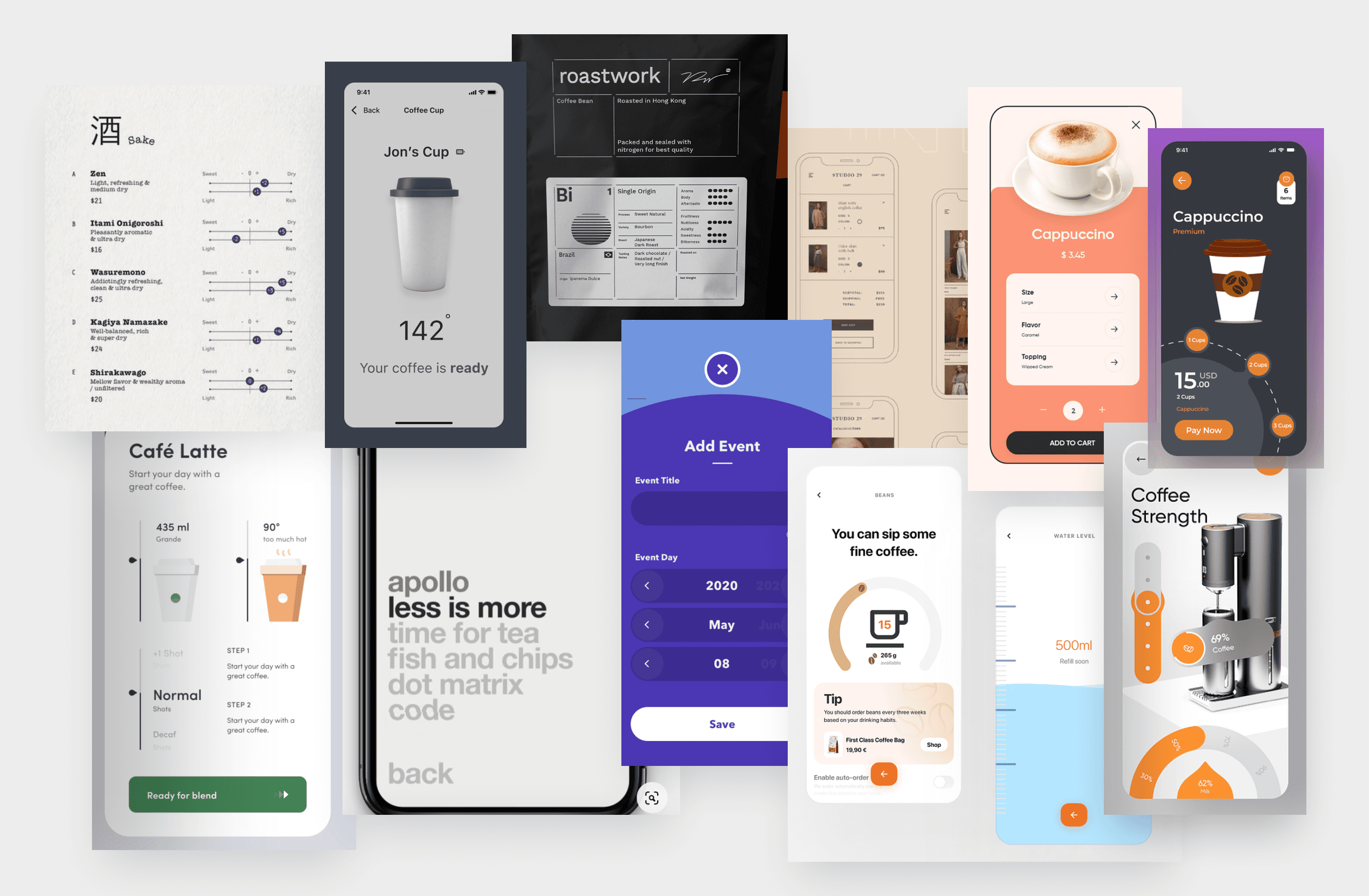
The next step was to conceptualize the final product, but first I needed to do some planning on how it should work
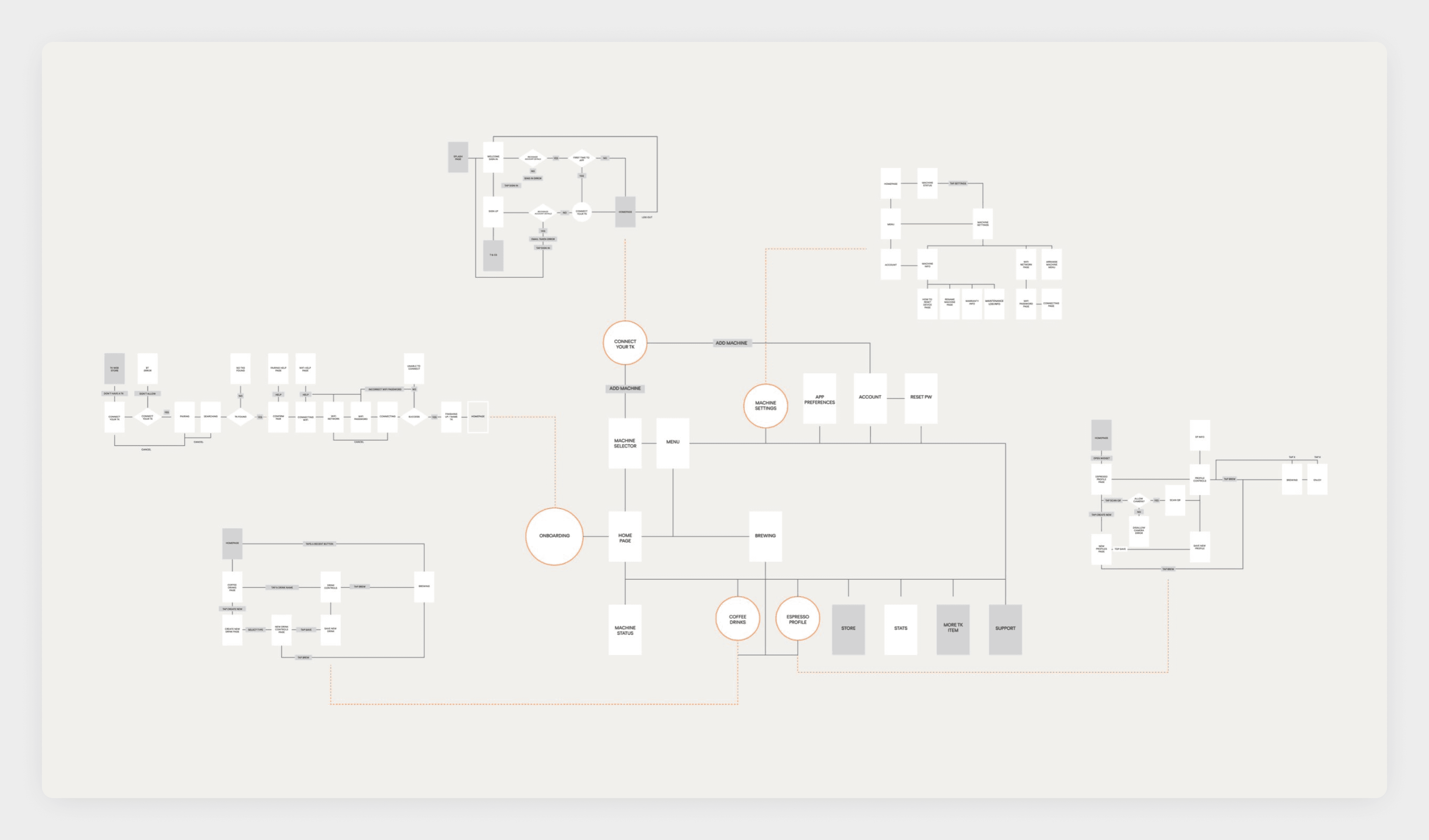
Visualizing all the interactions between the device and the app
I worked on several iterations of the user flow that depicts how the device and app will work together. After reviewing and discussing with the client I was able to conceive a flow that made sense.

Providing a common visual language for discussing and refining design concepts
I aimed to provide visual representation of the layout and structure of the app to help the client understand the overall flow and organization of the interface before investing time in detailed design elements. I aimed to ensure that everyone involved in the project has a shared understanding of the intended direction.


With an approved flow, layout and visual direction I could start Design on the final product
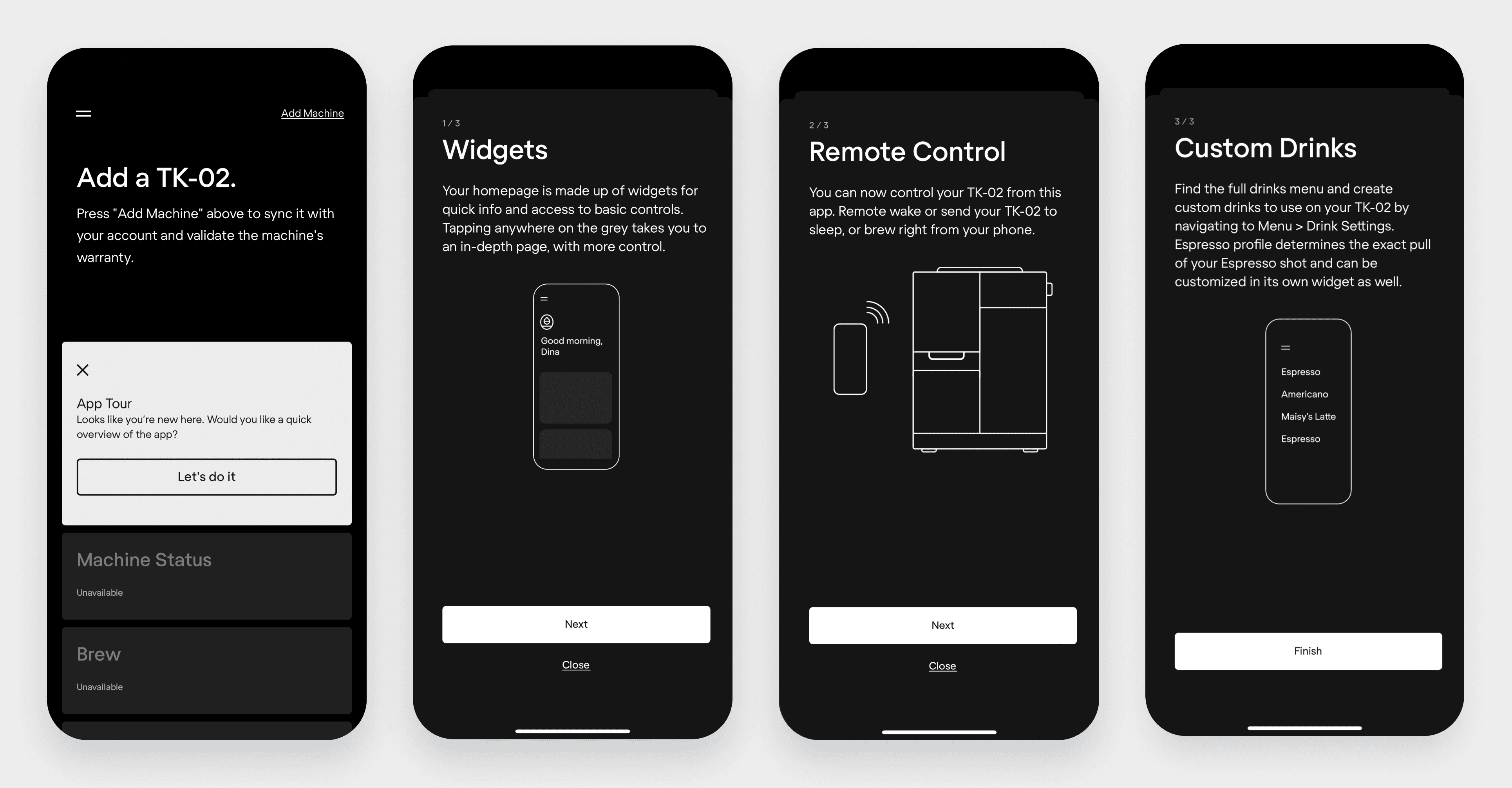
Teaching you how to use your new coffee machine
To educate new users about their new machine I put together an instructional onboarding flow that highlights how to use all the main features.

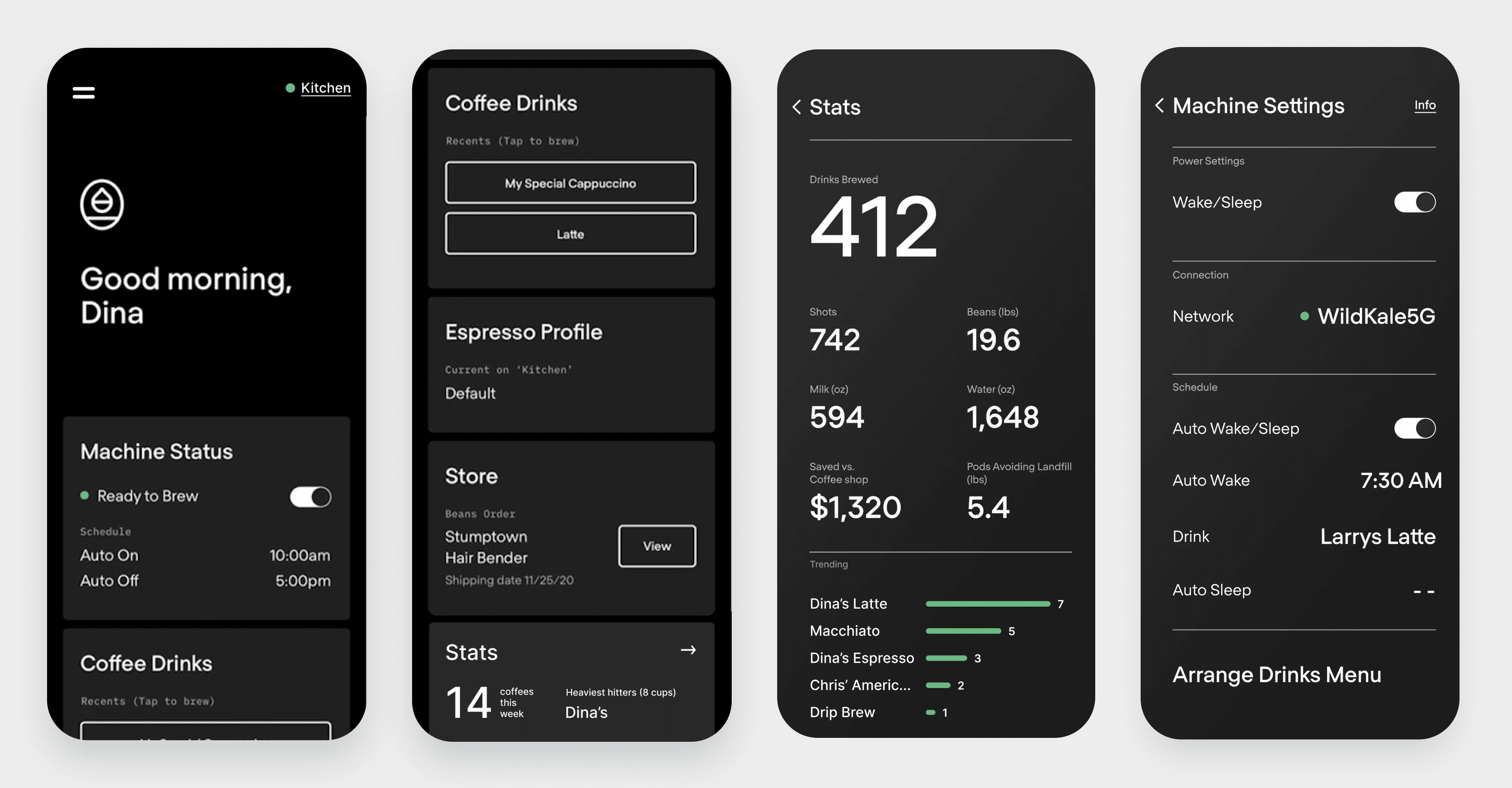
Managing your machine
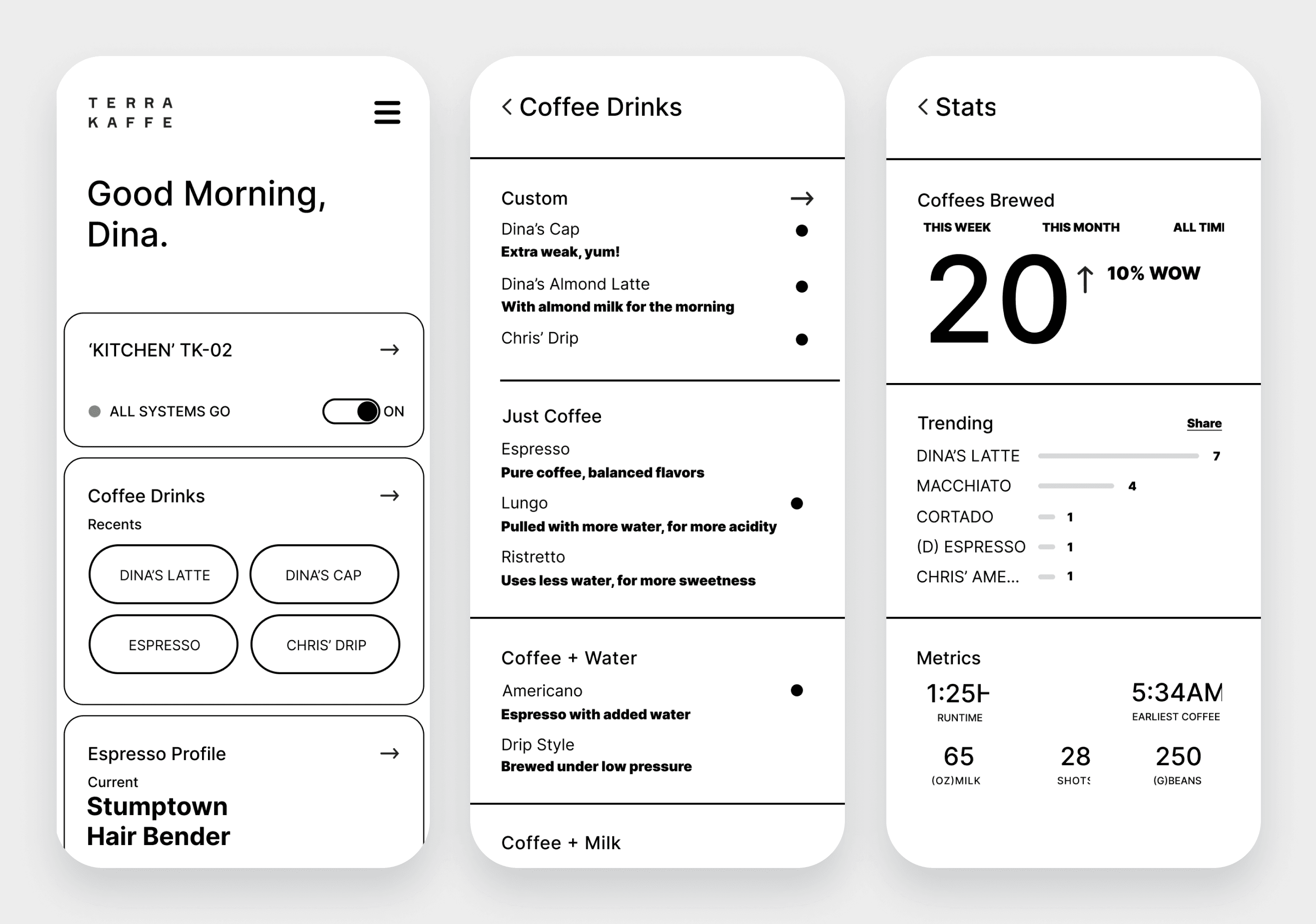
Easily mange your machine by setting your machine status, creating an espresso profile, knowing your coffee stats and setting sleep/wake or drink schedule.

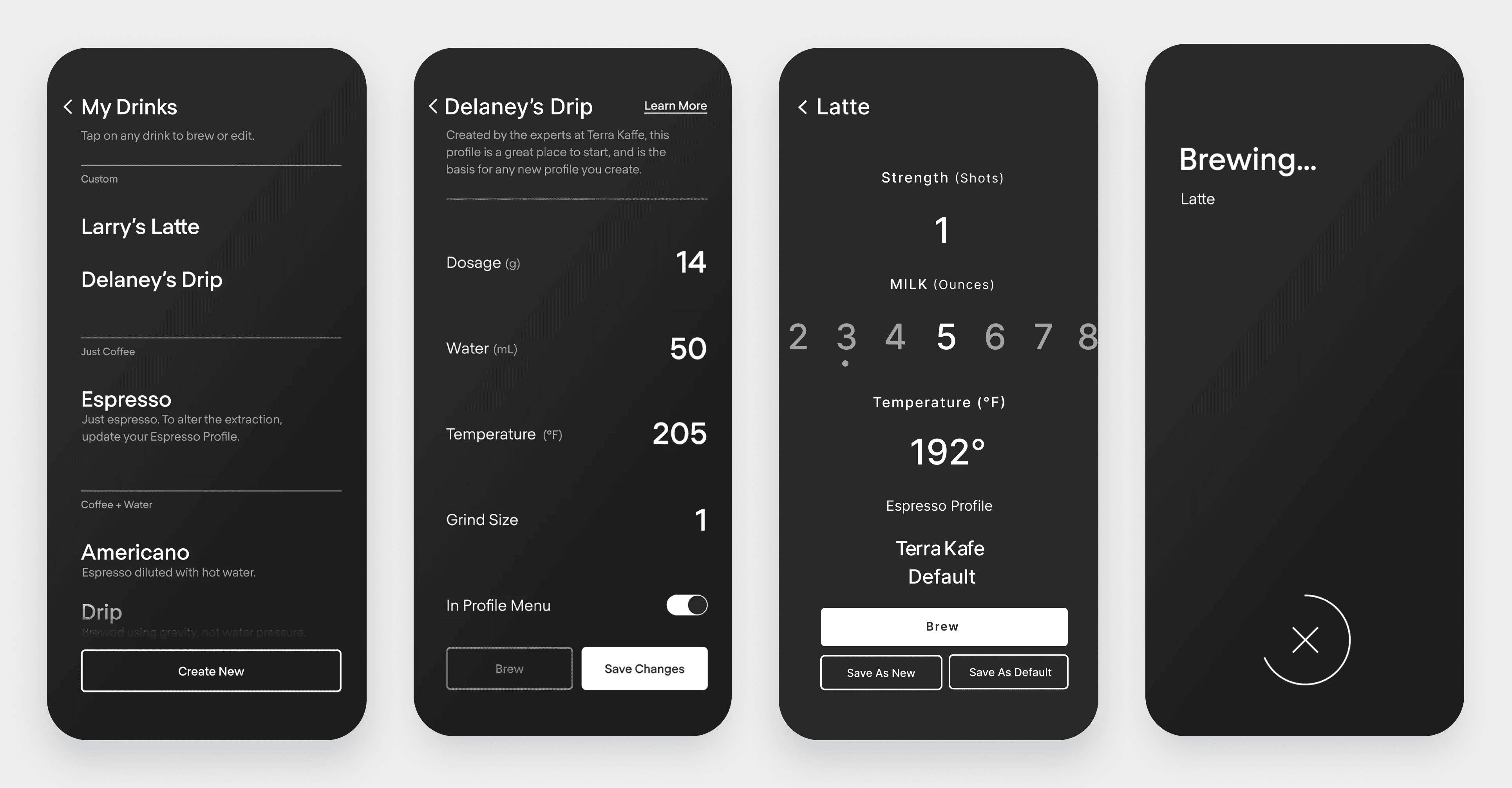
Staying connected to your coffee
Users can create their own custom drinks or select from premade classics and then easily brew from everywhere.

Everything's in sync
Thanks to the intelligent connectivity of TK-02, all settings stay up to date. Change the drink menu on the app, and TK-02's interface follows suit. And vice versa.


It was time to Deliver, I made sure the developers had everything they needed to get started
Creating a source of truth to help maintain design consistency and quality over time
I created a design systems to promote consistency for design elements such as colors, typography, iconography, and UI components.