The goal of this project was to increase conversions on hotel booking from users arriving on the website since most booking happen through the mobile app
Timeline
4 weeks
Role
UI / UX Design
UX Research
Background
Hopper is a mobile app and web experience that helps users find the best deals on flights and hotels. It uses data analytics and machine learning algorithms to predict airfare trends and recommend the optimal time to book. With its user-friendly interface and personalized recommendations, Hopper aims to make travel planning easier and more affordable for everyone.
Problem
One of the main challenges for hopper web is prioritizing all the ideas and features that users love on the native mobile app (Watch, Price Freeze, VIP support) into the responsive web experience. The current focus for Hopper Web is to improve the conversion rates for hotel bookings, while not sacrificing their revenue per user.
Objective
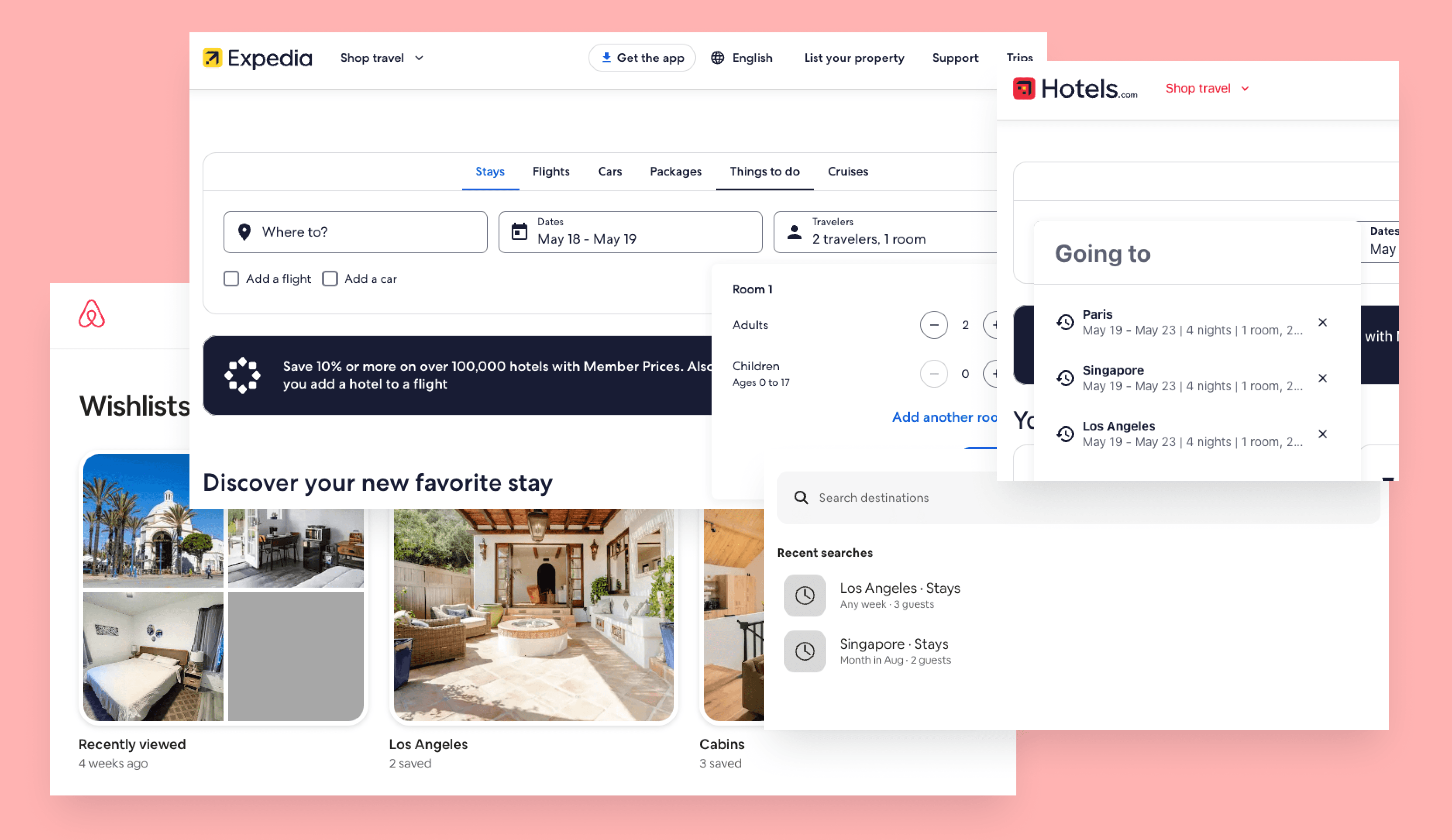
Analyze the existing mobile experience and competitor's experiences to pinpoint what new features and improvements should be added to the responsive web experience with the goal of increasing conversion.

The next step was to conceptualize the improvements that should be prioritized
Iterating on a wireframe flow to pinpoint which improvements to make
Based on the research I conducted, I created multiple iterations of the proposed flow to get feedback from the team and to pinpoint which changes to make.


With the proposed changes decided it was time to Design the improved experience
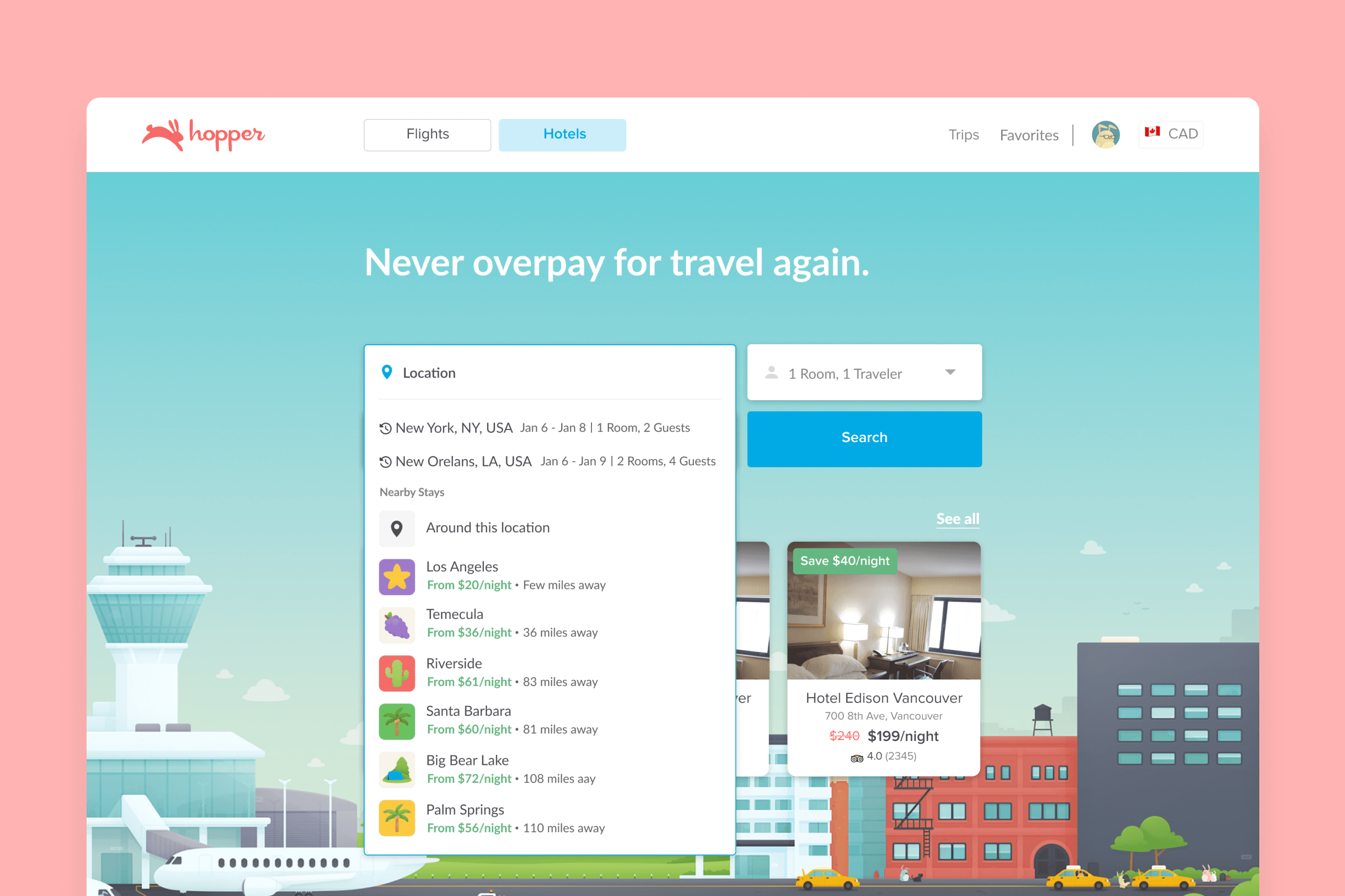
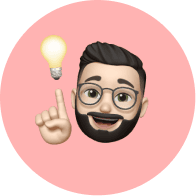
A landing page with 3 main improvements:
Adding a room and traveler counter to the hotel search, there are cases when multiple rooms at the same hotel need to be booked, this would alleviate the need to go through the whole process twice to achieve this goal.
Adding watched hotels to the hotel search landing page to make good use of un utilized space, to let users quickly see the hotels their most interested in.
Adding recent searches and suggested location based searches to the location search dropdown. Doing this will expedite the process if searches need to be made again.


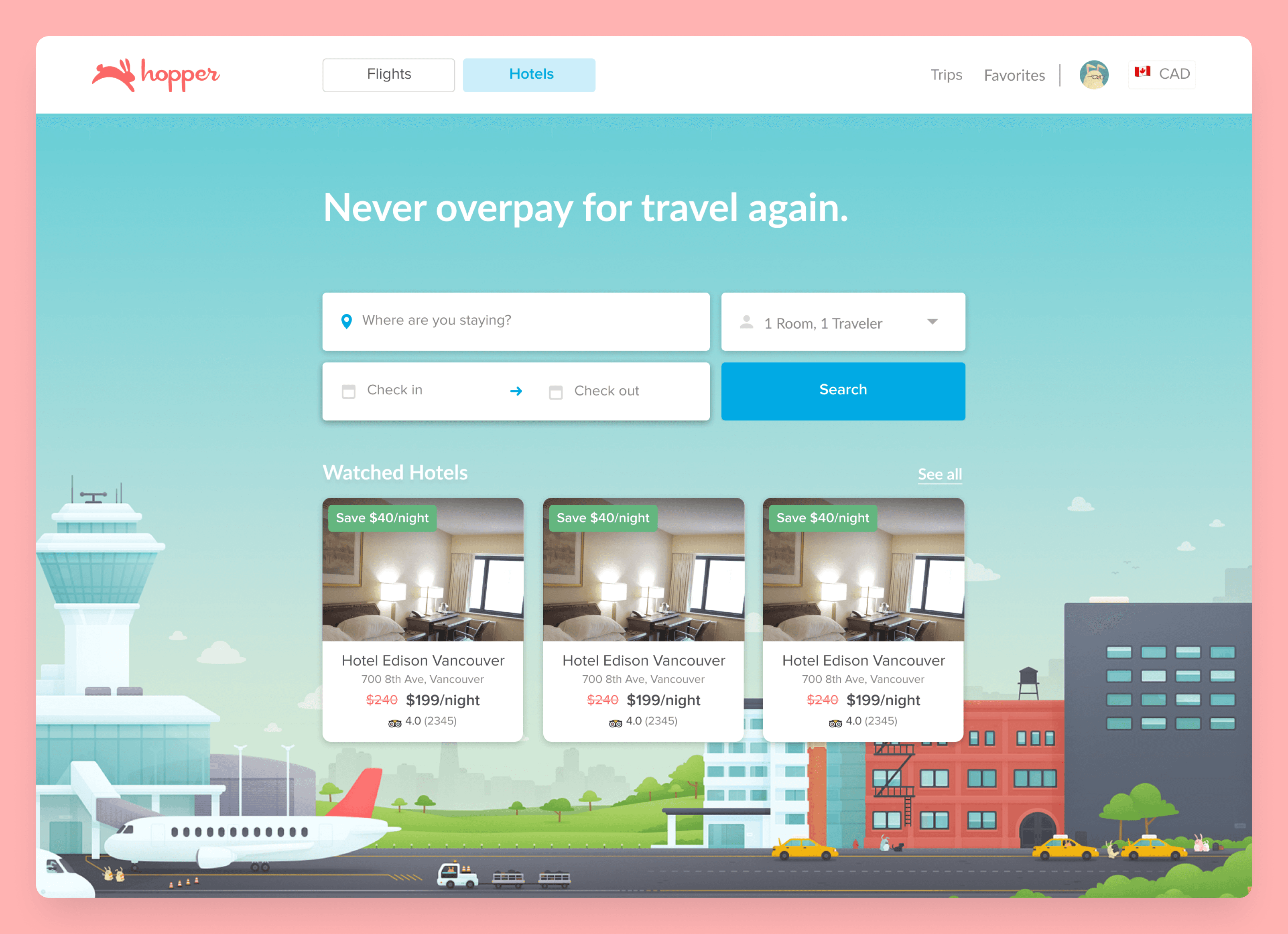
Improved nav & filters
I moved the main search into the nav bar to create a better distinction/hierarchy between the search and filters. I also added the most used filters (based on analytics) to the front, allowing the users to find what they are looking for faster.

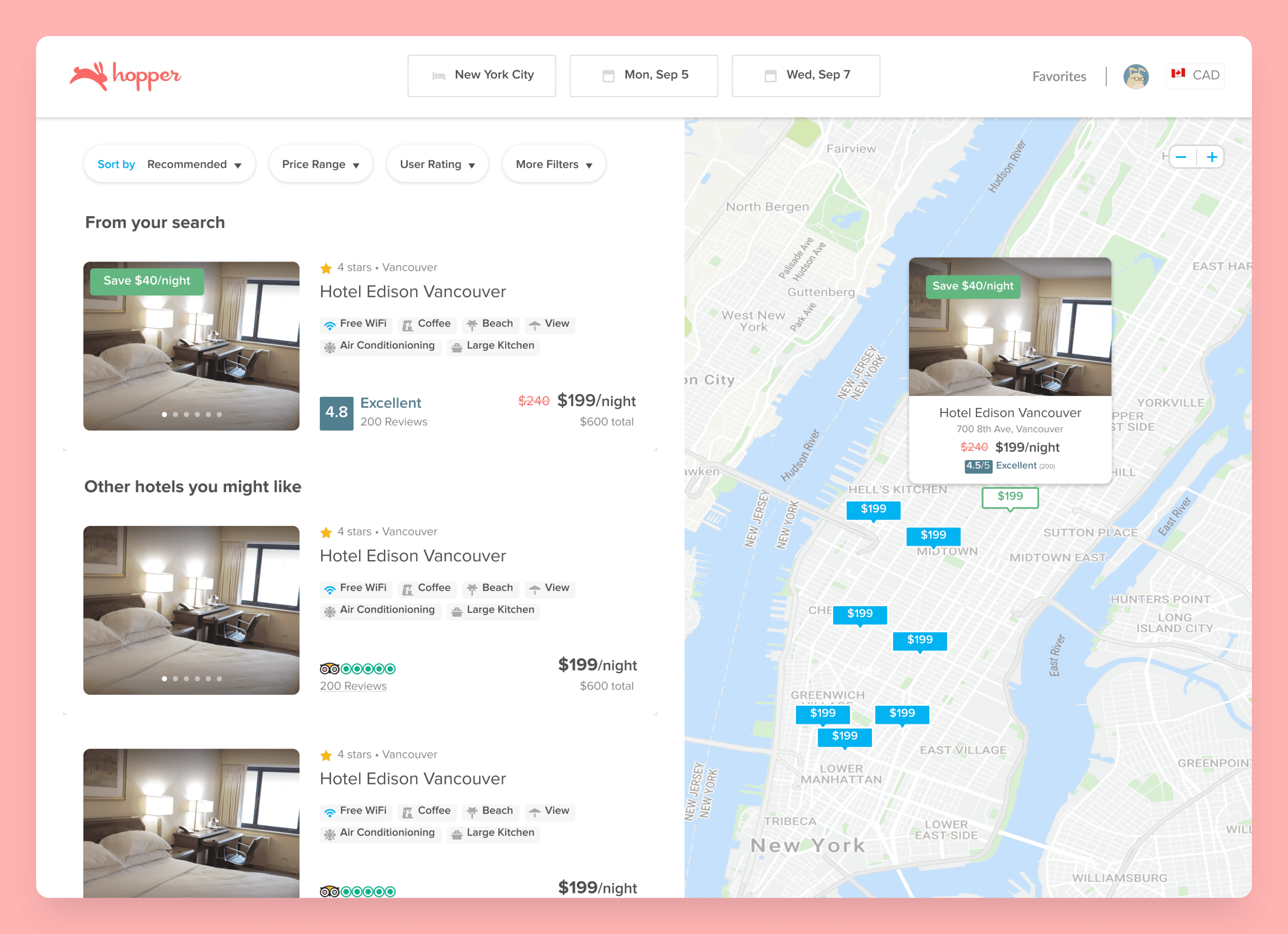
Favorites
I added a favorite list to give users the ability to save hotel prospects in the event that they need to make a decision amongst a few or many chosen hotel options. Most hotel booking platforms offer this feature, making this improvement an important step towards staying competitive. Overall, having a favorites list provides users with a simple yet powerful tool to customize their experience, improve efficiency, and stay organized, thereby enhancing their overall satisfaction with the product or service.

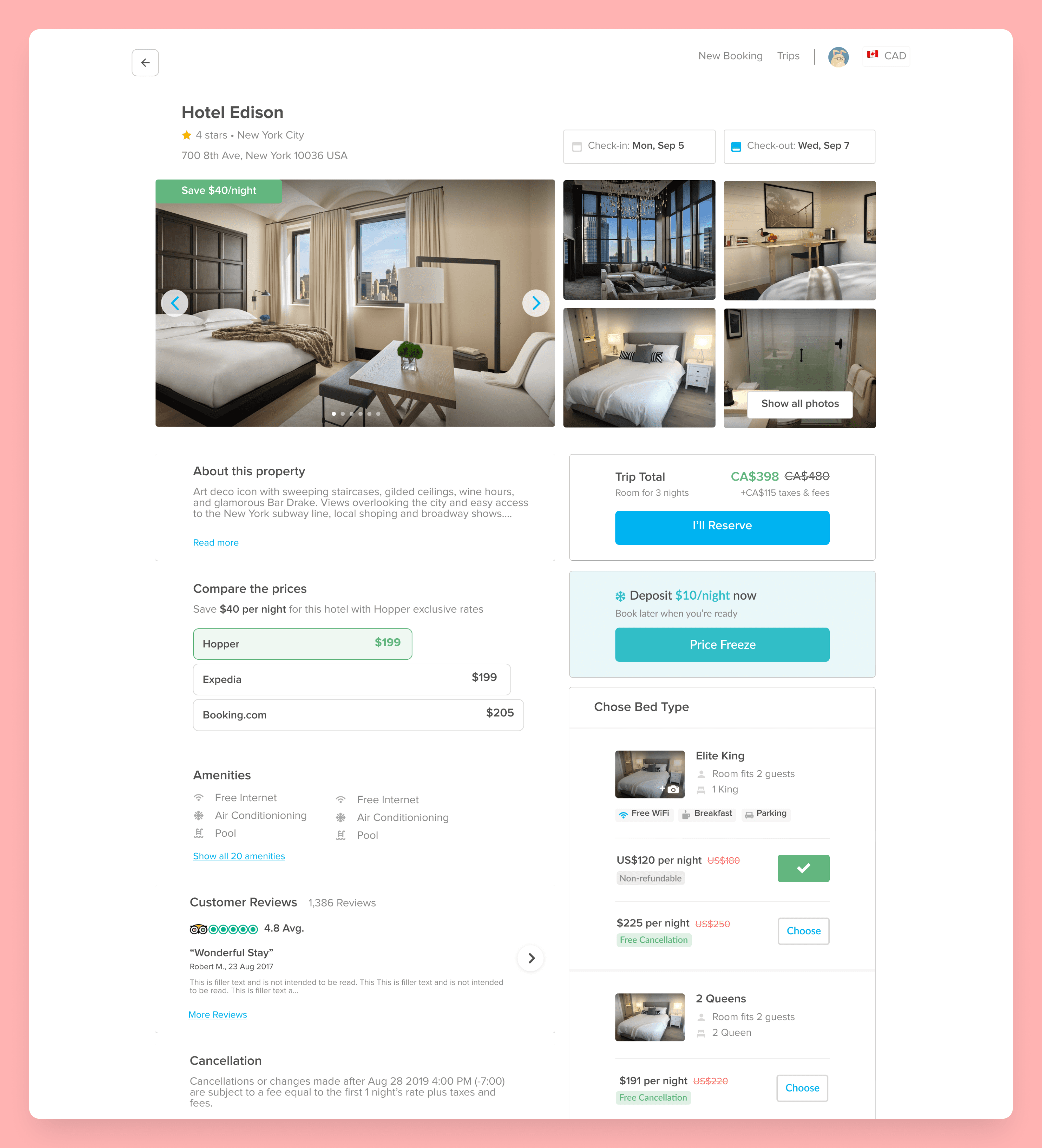
Booking confirmation that works like the mobile app
I took the freeze price feature from the mobile app and optimized it for web as that is one of the mobile app's core differentiating features. When booking you will be given the option to freeze the price for a low daily rate, incase you're not yet ready to commit.